Нельзя взять и просто сделать сайт после разговора с заказчиком. Сначала нужно провести проектные работы. На этом этапе собираются все идеи клиента, предлагаются решения, а также проверяется их жизнеспособность и в итоге всё фиксируется в едином документе. Более того, только после проектных работ можно точно оценить, сколько в итоге будет стоить сайт.
Узнайте, из каких этапов состоит подготовка к разработке и почему все они важны, ведь только так сайт получится именно таким, каким вы хотите его видеть, а также будет решать все поставленные задачи.
Что входит в проектные работы от «Технологий успеха»
Проектные работы — это целый комплекс задач, которые необходимо решить до старта разработки сайта. Ключевые этапы: ТТ, прототип и ТЗ.

I этап проектных работ: сбор «хотелок» заказчика, подготовка технических требований
ТТ (технические требования к сайту) — это перечень функционала и список разделов, которые должны быть реализованы. Заказчик рассказывает, каким он видит свой будущий сайт, показывает примеры понравившихся ресурсов и «фишек», а наш менеджер формирует ТТ. Обычно этот документ представляет собой развёрнутый бриф, который составляется в произвольной форме по результатам личной встречи, телефонного разговора или почтовой переписки.

На этом этапе оценивается сложность проекта, определяется цена проектирования сайта и заключается договор. Кроме того, при составлении технических требований становится понятно, что будет сопровождать готовый прототип — спецификация или ТЗ. Но об этом позже.
II этап проектных работ: прототипирование — создание скелета сайта и проверка жизнеспособности идей
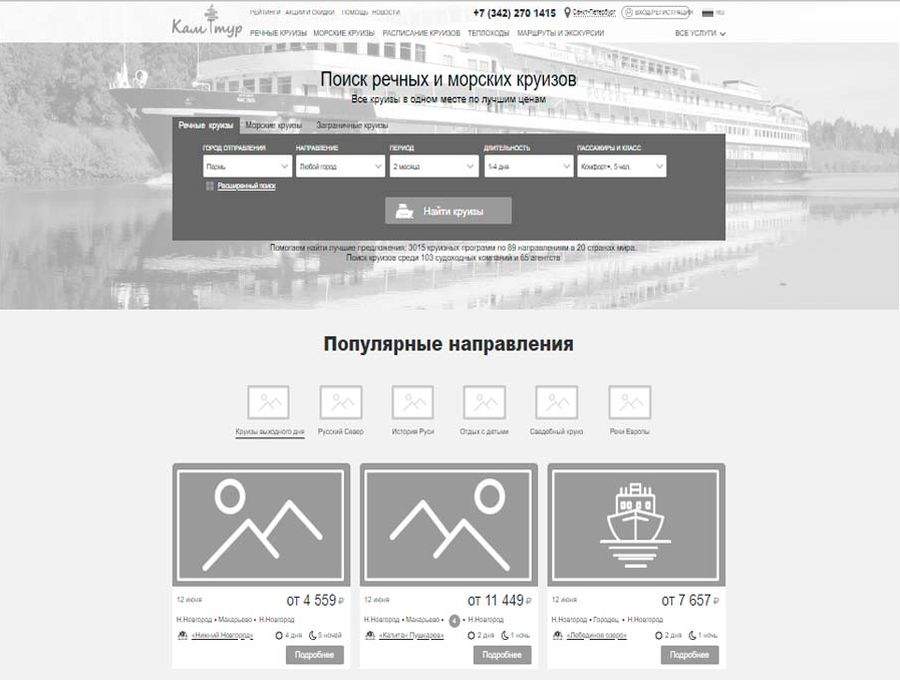
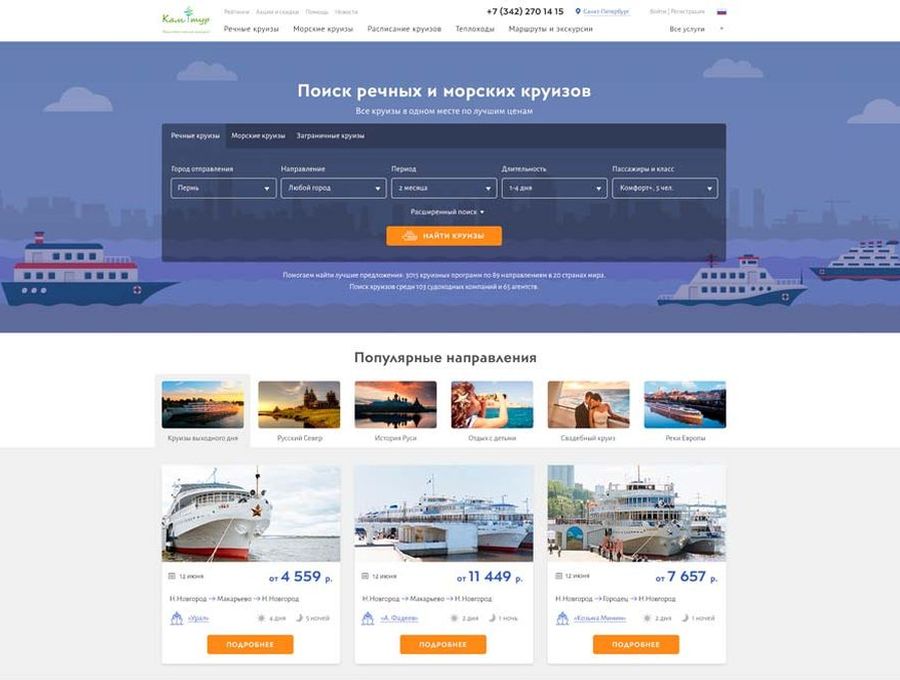
Что такое прототип веб-сайта? Если говорить кратко, то это схема, которая детализирует и визуализирует ТТ. Наш проектировщик, работая с программой Axure, предлагает различные варианты интерфейсных решений. Готовый прототип позволяет увидеть «скелет» сайта, даёт представление о его навигации и функционале.
Корректировать структуру на прототипе гораздо проще, быстрее и дешевле, нежели потом делать это на готовом дизайне.
Его можно открыть на любом устройстве или даже распечатать, чтобы тыкать пальцем воочию увидеть будущую структуру сайта. Проектировщик объяснит, что и как работает, а заказчик сможет точно указать те места, которые ему непонятны или не нравятся.


Итак, зачем нужен прототип сайта? Он даёт возможность:
- увидеть, как будет работать сайт,
- понять, возможно ли реализовать ту или иную идею,
- упростить работу над дизайном и сделать его более предсказуемым,
- протестировать и скорректировать функционал,
- предусмотреть дальнейшее развитие проекта,
- составить точную смету на разработку сайта.
Прототип — это фундамент успешного сайта.
Если у вас уже есть чёткое и подробное техническое задание на создание сайта (ТЗ), то проектирование структуры и дизайна будет дешевле и быстрее; в простейших проектах при наличии хорошего ТЗ можно обойтись и вовсе без прототипа.
III этап проектных работ: ТЗ vs. спецификация
Когда прототип готов, возможны два варианта развития событий:
- Пишется спецификация.
Спецификация — это описание некоторых элементов прототипа, чей функционал сложно или невозможно понять визуально. Этот документ составляется для небольших проектов или сайтов с элементарным базовым функционалом (например, для лендингов, сайтов-каталогов, простейших интернет-магазинов).
- Пишется ТЗ (техническое задание).
Если у проекта сложная бизнес-логика, то спецификации (частичного пояснения функционала) будет недостаточно, нужно техническое задание на разработку сайта — детальная описательная часть прототипа. В этом документе самым подробным образом расписывается взаимодействие элементов (например, как работают скидки, проходит интеграция с 1С и т. д.). ТЗ формирует бизнес-логику и конкретизирует функционал. Этот документ должен максимально «разжёвывать» всю работу сайта, поэтому составляется, как правило, на нескольких десятках страниц.
Основная задача ТЗ — донести до технического специалиста, что должно быть на сайте и каким его видит заказчик.

Например, ТЗ для интернет-магазина «БРАВО» — это документ из 58 страниц! Подробнее о разработке проекта читайте в нашем портфолио.
По завершении этого этапа подписывается акт приёмки работ и можно заключать договор на разработку сайта.
Вы наверняка спросите...
- Сколько стоят проектные работы?
Это зависит от «навороченности» сайта и количества его разделов. Например, проектирование лендинга будет стоить около 30 тысяч рублей, интернет-магазина — уже от 120 тысяч, а на портал с несколькими личными кабинетами может понадобиться до 300 тысяч. И спецификация, и ТЗ уже входят в стоимость проектных работ.
А ещё мы рекомендуем сразу делать структуру сайта на основе семантики, но в таком случае нужно будет дополнительно оплатить проработку семантического ядра.
- Сколько ждать?
Сроки тоже зависят от того, какой сайт вам нужен. Проектные работы могут занимать от 2 недель до 2 месяцев. Если в качестве примера приводить всё тот же среднестатистический интернет-магазин, то на проектные работы уйдёт в среднем 3–4 недели. Более подробно об этом расскажет наш менеджер; оставьте заявку на обратный звонок или позвоните нам по телефону 8 800 775 17 11.
- Почему нельзя ускорить проектные работы или как-то сэкономить на них?
Проектирование сайта требует тщательной проработки, а, как известно, «поспешишь — людей насмешишь». Если поторопиться или сэкономить, заказав прототип у неизвестного фрилансера, то:
- Вы теряете время — придётся переделывать структуру и ждать ещё дольше, пока сайт окупится и начнёт приносить прибыль.
- Вы теряете деньги — придётся заказывать прототип у другого специалиста, а значит, платить дважды.
- В итоге вы всё равно поймёте, что надо тщательно проработать логику сайта, его функционал, и только потом приступать непосредственно к разработке.
Остались вопросы или хотите заказать проектирование сайта?
Звоните нам по телефону 8 800 775 17 11 или воспользуйтесь формой ниже.