Примерно половина наших клиентов пребывает в абсолютной уверенности, что в сайте самое главное — нарисовать дизайн. И в том, что когда дизайн готов, то достаточно пары недель, чтобы сайт запустить. Еще четверть понимает, что дизайн должен быть сверстан и интегрирован с CMS (системой управления сайтом).
И 90% наших клиентов никогда не слышали про то, что разработка сайта начинается с прототипа. Поговорим, зачем нужен прототип сайта и когда важно делать прототип страниц.
Что такое прототип
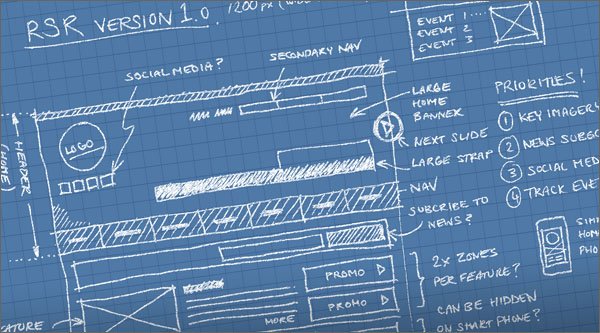
Когда создается самолет, в конструкторском бюро первым делом делают чертежи. Когда строят дом, готовят проект. Слесарь на заводе не сделает вам даже простейшую деталь, не имея чертежа. Так вот прототип — это чертёж, схематическое изображение вашего сайта.
Современный сайт — это сложный интерактивный механизм, который не просто показывает пользователю картинки и текст, а взаимодействует с посетителем. Отслеживает его перемещения, дает подсказки, меняет содержимое в зависимости от потребностей пользователя.
«Поколение Z: каким должен быть современный сайт».

Даже если подробно описать все функции для каждого элемента сайта, это часто не дает нужного эффекта,
Вот тут и приходит на помощь создание прототипа сайта. Прототип — это даже больше, чем чертеж. Прототипы, которые мы делаем, отличаются от сайта только тем, что у них нет дизайна и функционал имитируется, а не реально выполняется.
Посмотрите, например, прототип корпоративного сайта — svzqyp.axshare.com. Как видите, мы сделали проектирование абсолютно всей структуры сайта. По всем ссылкам можно переходить, просмотреть содержимое разделов. Понять, какая информация и как будет размещаться.
Зачем нужен прототип
Давайте разберём, какие задачи мы решаем, создавая прототип:- Визуализация идей — функционал сайта можно «пощупать» на старте разработки, а не в финале, когда уже все сделано и оказалось не так.
- Можно варьировать уровень детализации — для тех элементов, чья роль абсолютно понятна, достаточно простого схематичного обозначения. Для сложных элементов уровень детализации можно увеличить вплоть до имитации функционала.
Т. е. и клиент, и наши специалисты (дизайнеры, программисты) в дальнейшем будут четко понимать, как должен работать каждый кусочек сайта. - Ускорение разработки — показать функционал или идею на прототипе очень просто, также просто и быстро
что-то переделать. То, что в прототипе занимает 15 минут, у дизайнера или программиста может занять часы или дни. Также прототип заметно ускоряет сроки согласования — если клиентучто-то не нравится, это можно исправлять практически в реальном времени. - Предсказуемый дизайн — готовый прототип уже дает и клиенту, и
дизайнеру-исполнителю понимание того, как сайт будет выглядеть. - Пользовательское тестирование — по готовому и хорошо проработанному прототипу можно проводить тестирование поведения пользователей на будущем сайте.
Может ли прототип заменить ТЗ?
Важно понимать следующий момент: прототип показывает лишь визуальную часть — интерфейс сайта. Что «под капотом» — он показать не может. Поэтому описывать функциональную часть проекта строго обязательно. Например, мы покажем, как будет выглядеть корзина
Мы считаем, что прототип — это визуальная часть технического задания. Прототипирование сайта сокращает объемы текста в ТЗ, но выступить полноценной заменой не может.
Всё, что нужно знать про ТЗ, ТТ и прототип.
Прототип решит все наши проблемы или нет?
Надо понимать, что ошибки даже в самом тщательно продуманном проекте неизбежны. Это просто часть процесса. Вместе с тем использование прототипов здорово снижает их количество. Чем тщательнее работали над прототипом, тем меньше в итоге придется исправлять.
В противном случае начинается «Надо всё переделать».
Есть с прототипами еще один момент. Если вы беретесь создавать прототип, то его должен делать человек, который имеет представление о всей цепочке разработки сайта — от проектирования до наполнения. Этот специалист должен понимать, смогут ли дизайнеры передать его идею, а программисты реализовать тот функционал, что задуман.

Мы часто встречаемся, например, с такой ситуацией, когда к нам приходят с готовым прототипом. Сайт адаптивный, проектировщик подготовил макеты страниц для разных разрешений. На прототипе все здорово, но вот в реальности оказывается, что так сложить элементы нельзя.
Если к проектированию подошли спустя рукава, плохо продумали структуру и то, как она в дальнейшем будет визуализироваться в дизайне и программироваться, то все преимущества теряются. Сроки затягиваются, потому что проект правится по ходу разработки. Некоторые вещи оказываются нереализуемыми. Клиент нервничает, исполнители злятся, так как их заставляют женить слона с носорогом, и работа над проектом превращается в мучительный процесс, от которого в конечном итоге устают все.
В заключение
Хочется надеяться, что наша статья помогла вам лучше понять процессы, которые происходят при разработке сайта. Прототип — важный элемент, им нельзя пренебрегать. Хороший прототип — это экономия времени и бюджета. Посмотрите примеры, как выглядят прототипы и сайты, которые в итоге получились: