Автор: Ольга Кузнецова, менеджер проекта
В этом кейсе мы хотели бы поделиться опытом разработки сайта для Управления автомобильных дорог Республики Мордовия. Изначально у заказчика был старый сайт, сделанный на чистом HTML без использования баз данных и системы управления контентом (CMS). Это накладывало ограничения на развитие и масштабирование ресурса, затрудняло поддержание актуальности контента. Поэтому и было принято решение о создании нового сайта с использованием современных подходов.
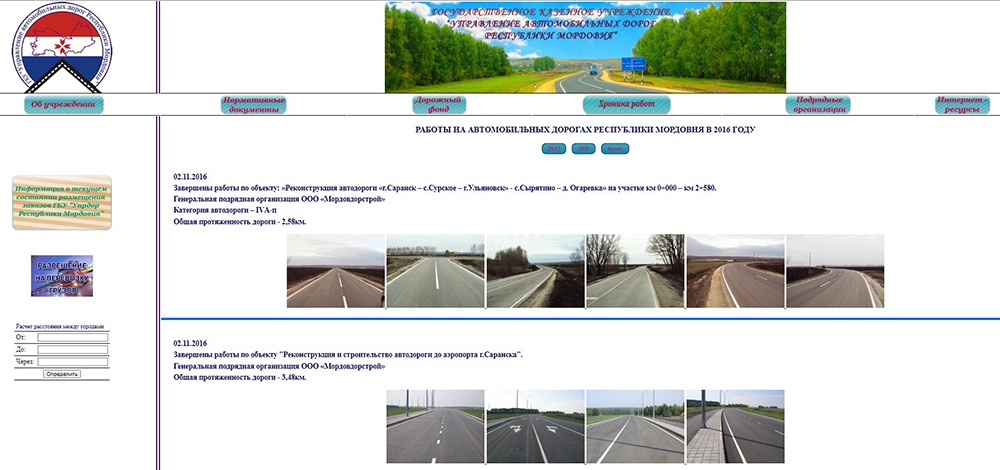
Вот как выглядела главная страница старого сайта:

Заказчик
Управление автомобильных дорог Мордовии — это государственное казенное учреждение. Оно отвечает за разработку и реализацию проектов по строительству, реконструкции и ремонту дорог регионального и межмуниципального значения, учет автодорог и обеспечение транспортной безопасности.
Задачи нового сайта
Для заказчика было важно, чтобы сайт был удобным для широкого круга пользователей. А это практически все, кто ездит по дорогам региона. Основная цель — чтобы они могли легко и быстро находить актуальную информацию о дорожных работах.
Простого сообщения о перекрытых дорогах для такого портала было бы недостаточно. Нужно было отразить:
- где идет обычный ремонт;
- где проводятся капитальные работы;
- где дорога строится с нуля.
Также необходимы сроки проведения работ и протяженность участков — чтобы у людей не оставалось вопросов.
Ключевой компонент сайта
На старом сайте вся хроника работ публиковалась в формате новостей: текст + фото.

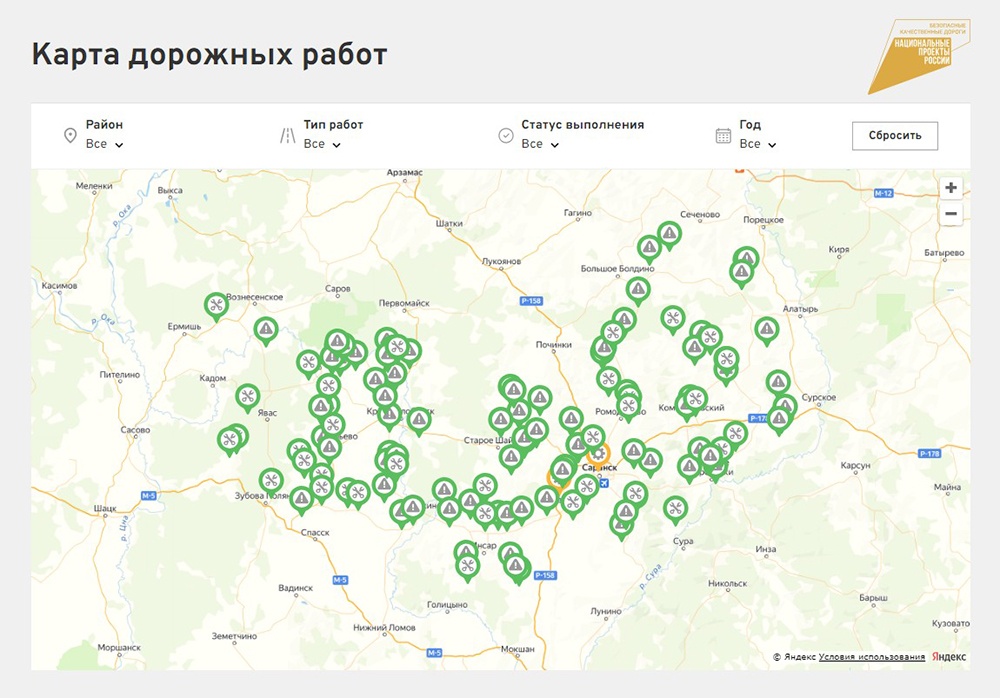
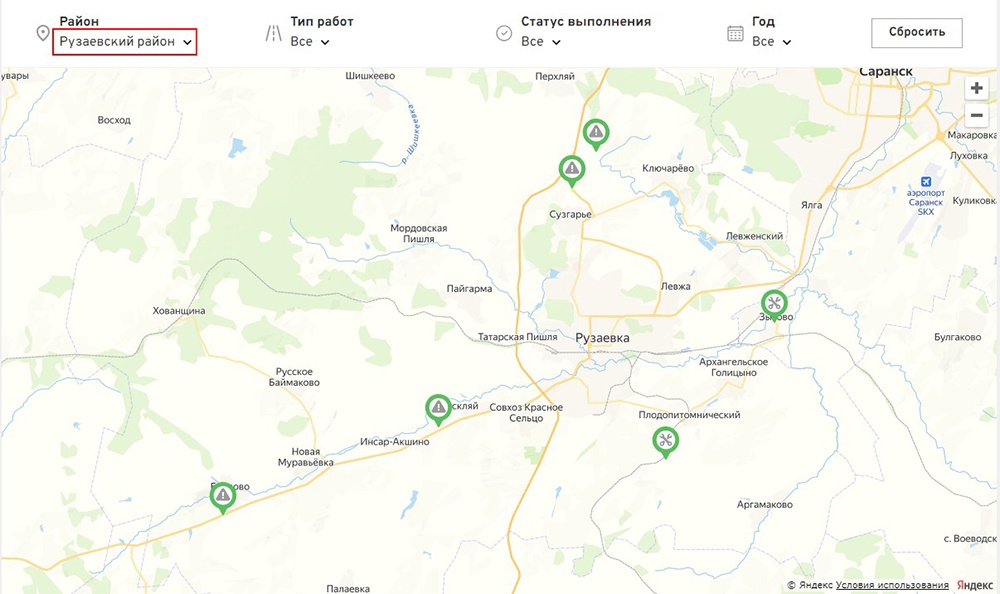
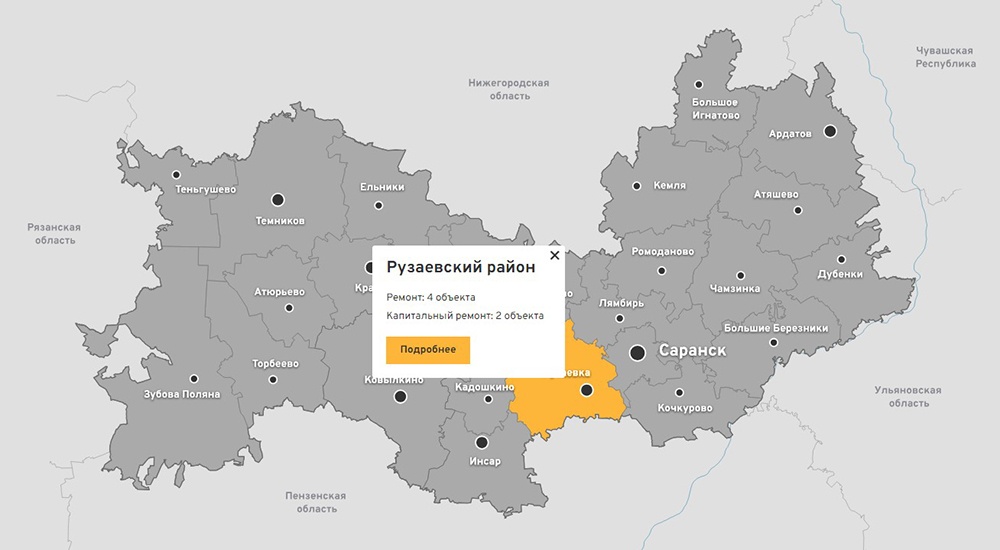
На новом сайте информация представлена компактно и наглядно на интерактивной карте:

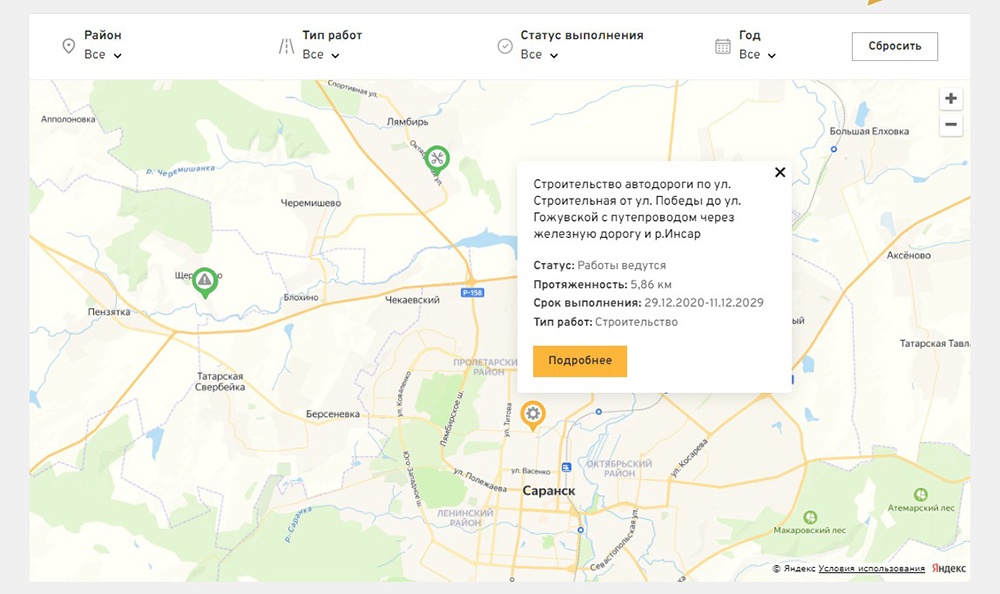
Каждая точка карты задается вручную в админке. Также по каждой точке выбираются параметры, которые будут в фильтре, задается описание объекта и картинки. В зависимости от типа и статуса работ у точки выводится определенный значок.
Кроме того, в админке можно добавить признак «Крупные объекты», то есть объекты повышенного внимания. На интерактивной карте они выделены отдельным цветом.

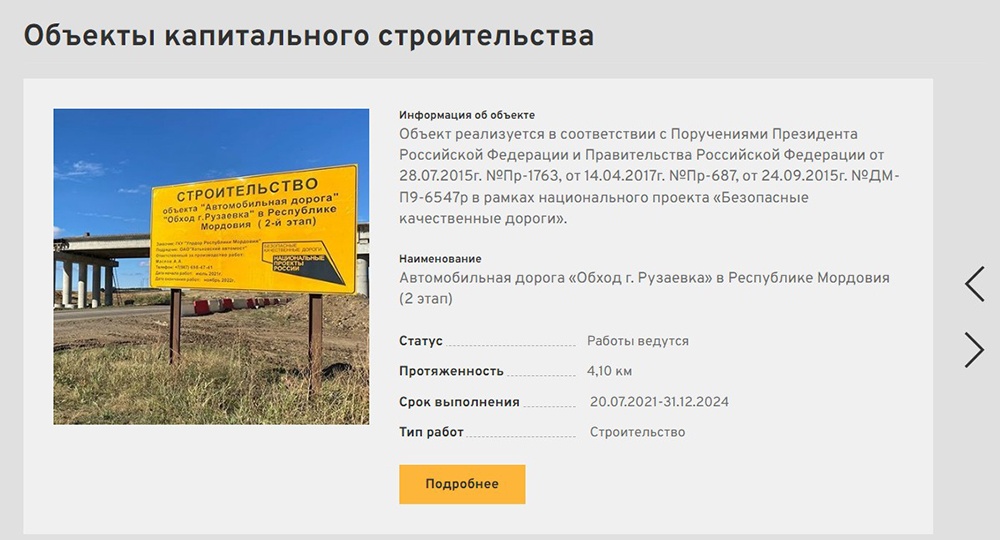
Краткая информация о крупных объектах также отражена под картой в виде отдельных блоков.

Фильтры на карте позволяют легко находить определенные объекты на основе таких параметров, как:
- район;
- тип работ;
- статус выполнения;
- год.
Карта масштабируется в зависимости от выбранных параметров фильтров.

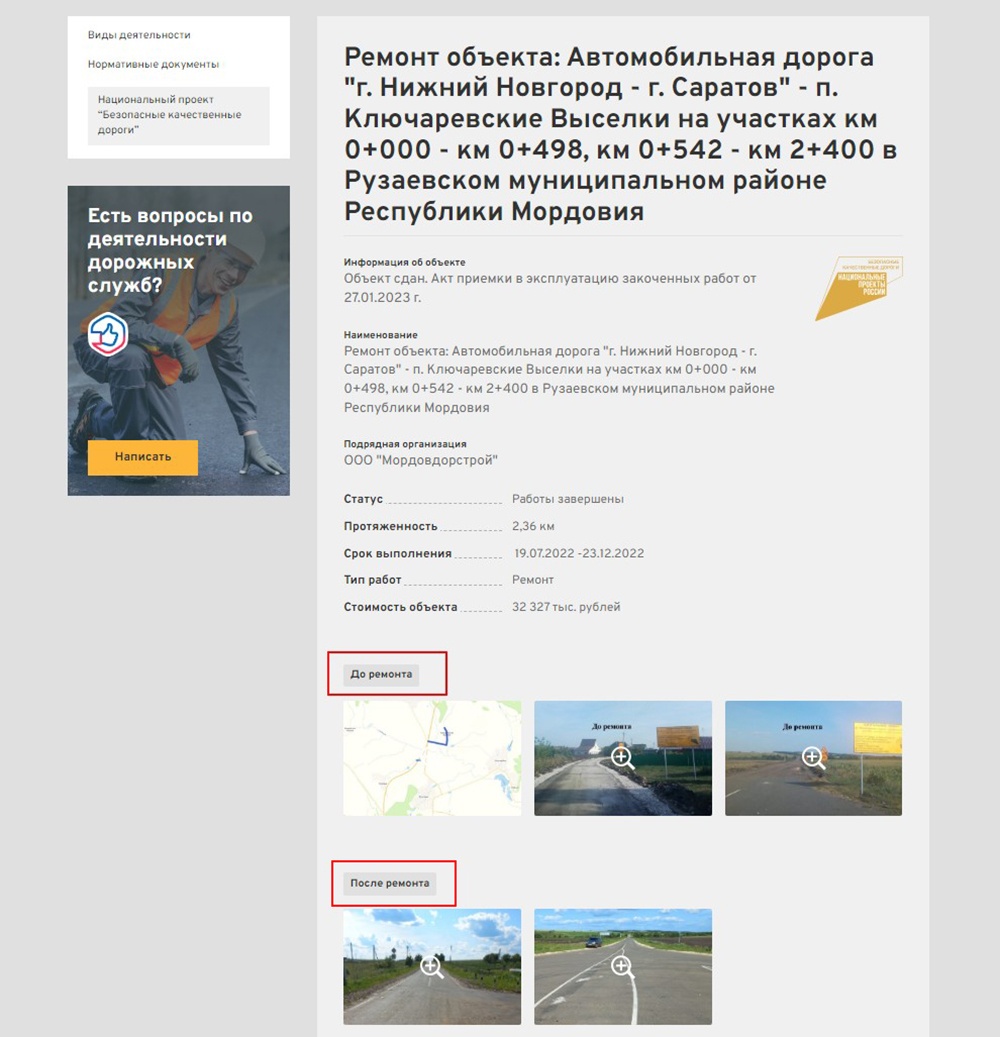
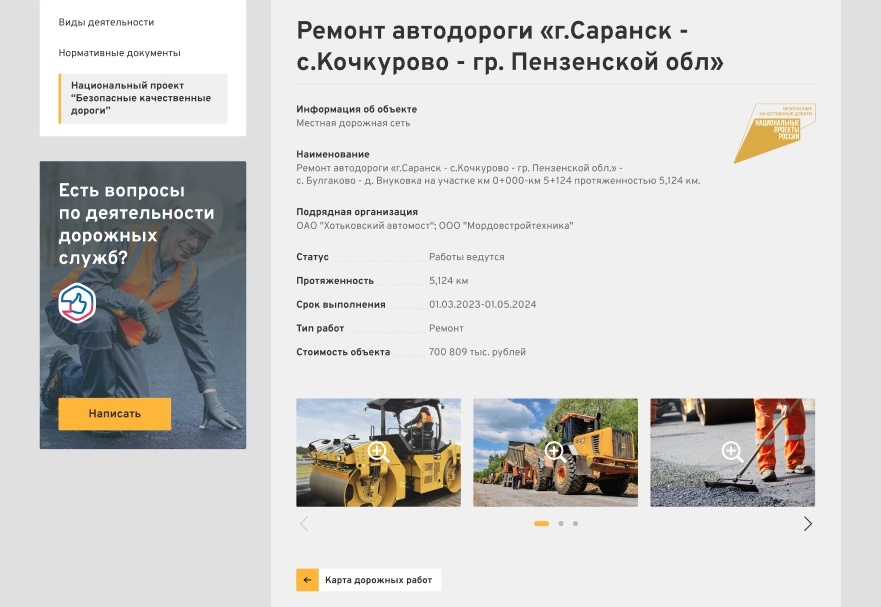
Нажав на кнопку «Подробнее», пользователь попадет в карточку объекта, где можно узнать больше информации, например, стоимость работ и наименование подрядчика.
Также в карточку можно вывести два слайдера с фотографиями «до» и «после».

Если в админке заполнены данные только для одного слайдера, то фото выводятся без обозначений «до/после».

Интерактивная карта находится в отдельном разделе сайта. Она работает одинаково удобно и на десктопе, и на мобильных устройствах, адаптируется под разные экраны.
Главная страница
На главной странице тоже есть карта с выделенными границами районов республики. На ней выводится информация по типу работ и количеству объектов в каждом районе. При нажатии кнопки «Подробнее» пользователь переместится на интерактивную карту с выбранным районом.

Также на главной странице есть блок с новостями и бегущая строка (сразу под шапкой) для срочных сообщений.
Результат
Помимо интерактивной карты новый сайт содержит текстовые страницы и страницы с документами. Также создана
Созданный сайт удобен как для пользователей, так и для администраторов. Заказчик самостоятельно добавляет все необходимые материалы и поддерживает актуальность ресурса.
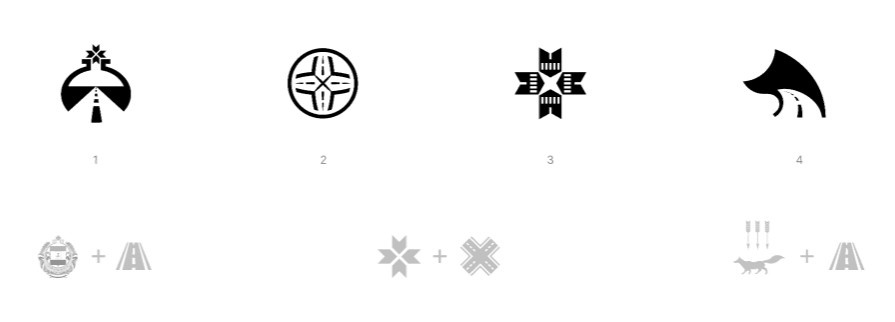
Дополнительно к разработке сайта наши дизайнеры «осовременили» логотип. Из предложенных четырех концептов клиент выбрал первый.


Система управления
Сайт разработан на системе управления «