Автор: Максим Монахов, технический директор интернет-агентства «Технологии успеха»
Статья перед вами — чек-лист по разработке внятной навигации сайта. Лучше всего отправить его своему подрядчику еще до начала каких-либо работ по сайту — это позволит сэкономить значительное количество времени. Сделав все по уму с самого начала, можно исключить необходимость правок в будущем.
Итак, чек-лист по созданию навигации на сайте «сразу и хорошо».
Сделайте понятную навигацию, а именно:
- Не выводите в основное меню сразу все страницы сайта. На верхнем уровне самым доступным должно быть наиболее важное.
- Как понять, что это «наиболее важное» выбрано правильно? Очень просто: глядя на меню, любой новый посетитель сразу понимает, как ему добраться до нужных данных. Для этого нужно сначала подумать, кто будет посетителем вашего сайта и за какой информацией он на него придет.
- Соблюдайте единообразие. Расположение, стилевое оформление и поведение элементов навигации на всем сайте должно быть одинаковым и не зависеть от содержания самих элементов и страниц, на которых они располагаются.
- Хорошая навигация всегда подскажет посетителю, где он, как туда попал и как вернуться на предыдущий уровень.
- Предсказуемость. Любой элемент на странице должен быть простым и узнаваемым.
- Масштабируемость — при необходимости новые элементы должны внедряться «безболезненно». Например, новый пункт меню должен органично добавляться к существующим, не разрушая структуру.

Структурируйте информацию на целевых страницах
Здесь все просто: используйте принцип по аналогии создания комиксов!
Разделите весь контент, который вам нужно разместить на этой странице на «кадры», в каждый из которых должны попасть логически связанные данные. Затем выстройте из них такую последовательность, чтобы получилась история.
Пример:
✔ О чем услуга → Для кого услуга → Что входит в услугу → Что это даст клиенту → Как получить услугу
✘ Описание услуги → Как получить услугу
По сути оба варианта показывают суть услуги, но в первом это история, а во втором — сухая информация, которая не поможет посетителю купить услугу.
Пишите простым языком
Будьте понятны своим посетителям. Чем меньше вы используете профессиональный сленг, тем большее количество людей поймет те мысли, которые вы хотите донести.
Вы не присутствуете рядом с посетителем сайта в тот момент, когда он читает его страницы. Не можете почувствовать его настроение, ответить на дополнительные вопросы. Не можете продать в личном общении, используя опыт и харизму продавца. Поэтому продавать должны сами страницы сайта. Это не тот случай, когда краткость показывает талант.
Когда сложные вещи объясняются простым языком, это выглядит круче. К примеру, вы сразу думаете: «Ого, как хорошо он разбирается в квантовой физике, раз даже мне он все так просто объяснил!».
Сравните:
«Мы построим интеграционные механизмы сайта с вашей ERP на основе SOAP шлюза».
и
«Мы сделаем обмен данными сайта с вашей системой на предприятии на основе стандартного формата, который уже реализован у вас. Этот формат называется SOAP».
Используйте понятные абстракции
Этот пункт перекликается с предыдущим, но он не менее важен, так что стоит выделить его отдельно. Объясняйте сложные вещи простыми примерами из жизни.
Пример:
«Представьте себе автомобиль, созданный не по чертежам инженеров, а по указаниям финансового директора. Вы бы сели за его руль? Почему же такую сложную информационную систему, как ваш сайт, вы собираетесь создавать без этапа проектирования?».
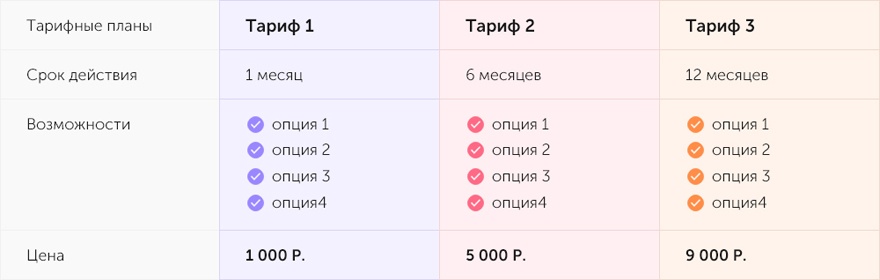
Избегайте таблиц
Таблицы хороши в отчетах на бумаге. А пробовали ли вы открывать большие таблицы на экране смартфона? На мобильном разбираться в них — сплошное мучение.
Используйте деление табличных данных на блоки, где только это возможно. На большом экране такие данные могут выглядеть, как таблица, а при уменьшении размеров экрана превращаться в последовательные хорошо понятные блоки.

Не усложняйте простые вещи
Не придумывайте сложных путей получения информации вашими посетителями. Чем проще и понятней, как человеку получить то, что он хочет, тем выше вероятность, что он обратится к вам.
Самый наглядный пример — форма первичного обращения в вашу компанию. Каких только подробных форм я не встречал — спрашивают не только регион проживания и город, но и адрес, и телефон, и email...
Еще не факт, что вам придется отправлять что-либо человеку по адресу, это же только первое взаимодействие с ним. Главное, получить от него контактную информацию, а уже потом ваши менеджеры по продажам предложат ему то, что он ищет, и запросят все необходимое для отправки.
Вместо кучи необходимых к заполнению полей можно оставить в форме только поле для ввода телефона, указав на кнопке «Заказать консультацию» вместо «Отправить». Все просто и понятно.
Это касается как интерфейса сайта, так и его текстов.
Используйте привычное месторасположение важных элементов
Интернет существует уже довольно давно, и за это время сложились некоторые привычные людям стандарты.
Например, логотип сайта обычно располагается в левом верхнем углу и клик по нему возвращает человека на главную страницу сайта.
Корзина заказа в интернет-магазинах обычно располагается в правом верхнем углу и показывает количество помещенных в нее товаров.
Люди ищут такие общие элементы в привычных им местах. Не стоит мешать интуитивному поведению посетителей и оригинальничать, меняя месторасположение важных элементов. Цель сайта состоит в том, чтобы посетитель легко и просто нашел нужную информацию и сделал заказ.
Тестирование варианта навигации
Имея на руках первый вариант проекта будущего сайта, пусть даже только его главной страницы, можно провести тестирование удобства навигации.
Посадить перед ним вашего типичного клиента или похожего на него (например, из друзей или знакомых) и попросить сделать заказать ваш товар или услугу. Не подсказывая, наблюдайте, как человек будет выполнять эту задачу.
В случае, если несколько тестов с разными людьми показывают наличие каких-либо проблем, лучше еще на этапе проектирования исправить их. Позже, когда сайт уже будет почти готов, вносить исправления будет сложнее, дольше и дороже.
Желаю, чтобы на вашем сайте посетители приходили к заказу кратчайшим путем! :)